Connecting a React App to a Query
2 minute read
ReactJS
React components for connecting to a Drasi SignalR Reaction are published on NPM.
A basic React App has been created using create-react-app, under the 02-connect-frontends/react directory. This app will use these components to connect to a SignalR hub and display the results of a query in real time.
The following snippet shows the use of the ResultSet component in App.js.
It takes a URL that points to the SignalR hub, a queryId that identifies the query to subscribe to, and a sortBy function that will be used to sort the results.
<table>
<thead>
<tr>
<th>Message ID</th>
<th>Message From</th>
</tr>
</thead>
<tbody>
<ResultSet
url='http://localhost:8082/hub'
queryId='hello-world-from'
sortBy={item => item.MessageFrom}>
{item =>
<tr>
<td>{item.MessageId}</td>
<td>{item.MessageFrom}</td>
</tr>
}
</ResultSet>
</tbody>
</table>
Open a terminal and navigate to the 02-connect-frontends/react directory and install the required packages.
cd 02-connect-frontends/react
npm install
If you are running in GitHub codespaces, navigate to src/App.js, and update the URL from http://localhost:8082/hub to https://<your codespace id>-8082.app.github.dev/hub
<ResultSet
url='https://<your codespace id>-8082.app.github.dev/hub'
queryId='hello-world-from'
sortBy={item => item.MessageFrom}>
{item =>
<tr>
<td>{item.MessageId}</td>
<td>{item.MessageFrom}</td>
</tr>
}
</ResultSet>
You can also confirm this address in the Ports tab:

Start the React App.
npm start
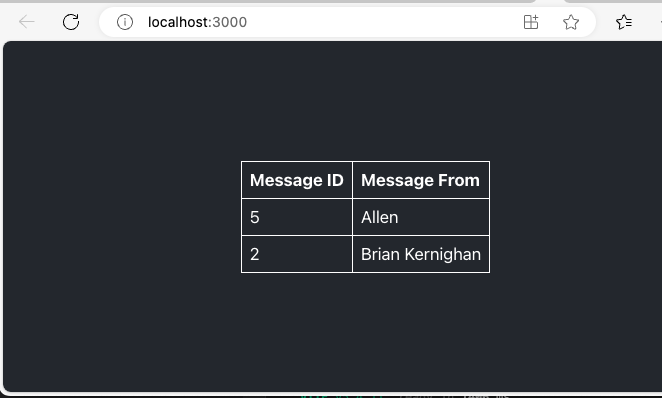
Browse to http://localhost:3000

Now, let’s open another terminal and insert a new message into the database.
psql
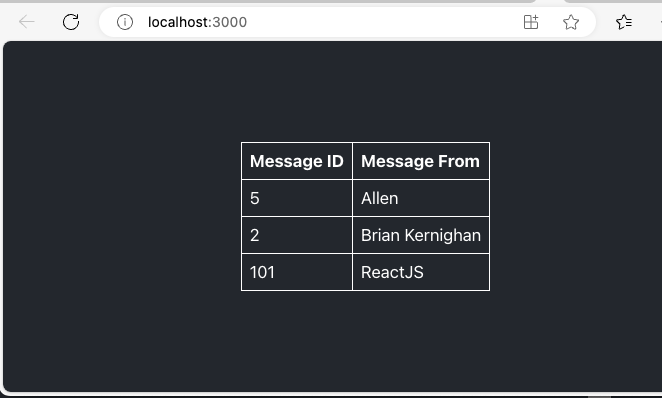
INSERT INTO public."Message" VALUES (101, 'ReactJS', 'Hello World');
Upon inserting the new row into the database table, the React page should reflect the changes like shown in the screenshot below:

Feedback
Was this page helpful?
Glad to hear it! Please tell us what you found helpful.
Sorry to hear that. Please tell us how we can improve.